Загрузите исходный код Bootstrap to snag these examples.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.

Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.

Сетки
Несколько примеров компоновки сетки со всеми четырьмя расположениями, вложенностью и т. д.

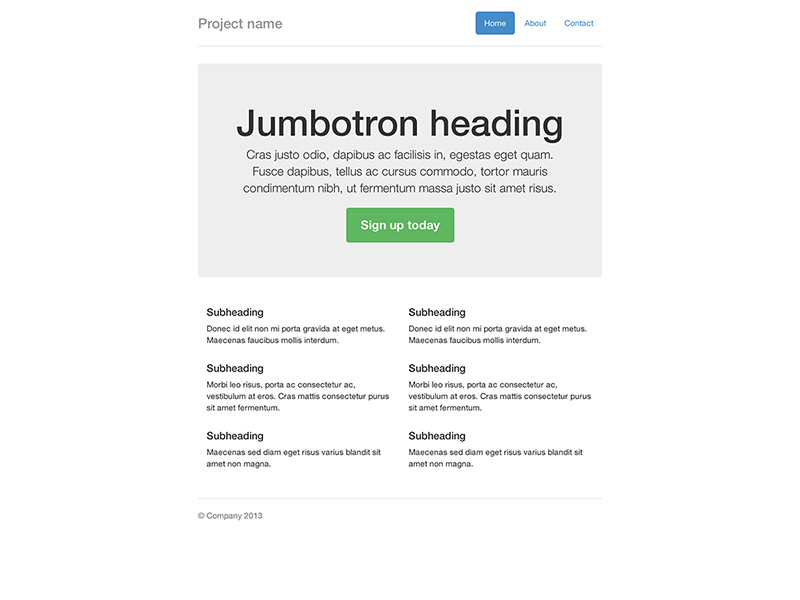
Jumbotron
Постройте вокруг jumbotron с навигационной панелью и некоторыми основными столбцами сетки.

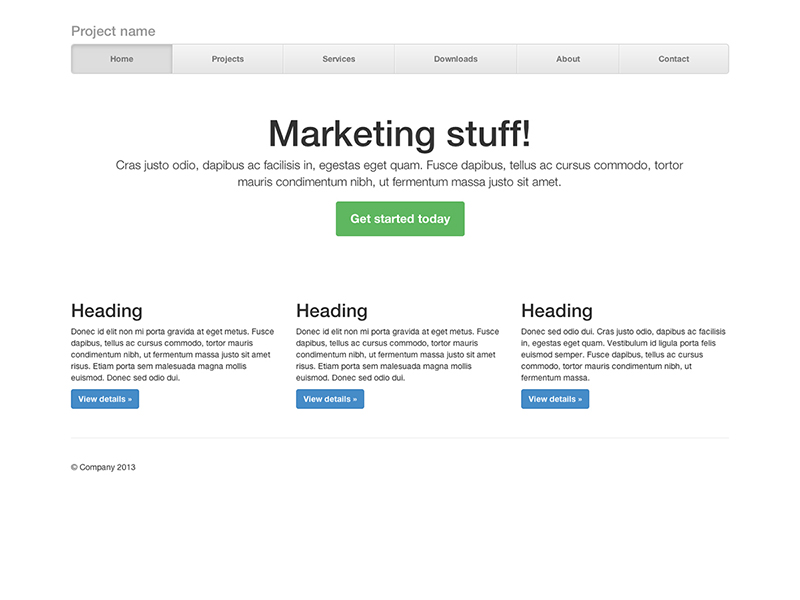
Узкий jumbotron
Создайте более настраиваемую страницу, сужая контейнер по умолчанию и jumbotron.
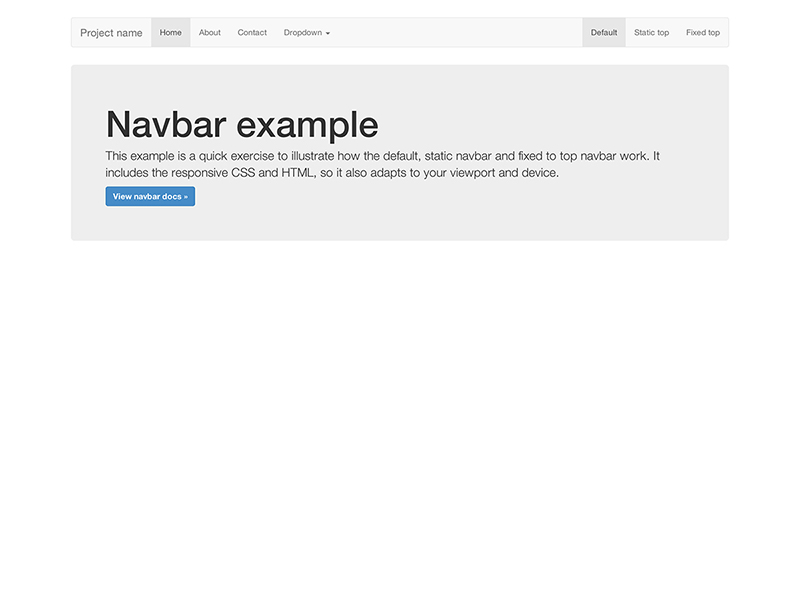
Навигационные панели
Получение стандартного компонента навигационной панели и отображение его перемещения, размещения и расширения.

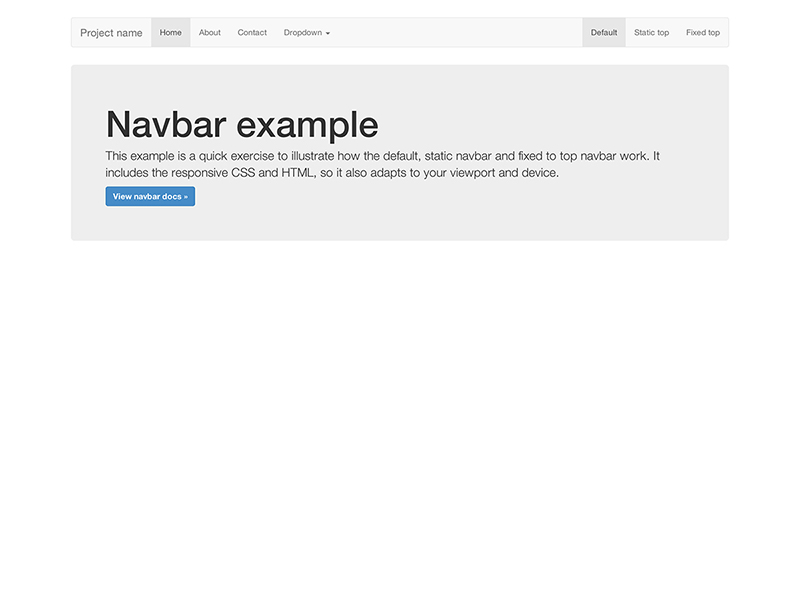
Навигацонная панель
Супер базовый шаблон, включающий навигационную панель и дополнительный контент.

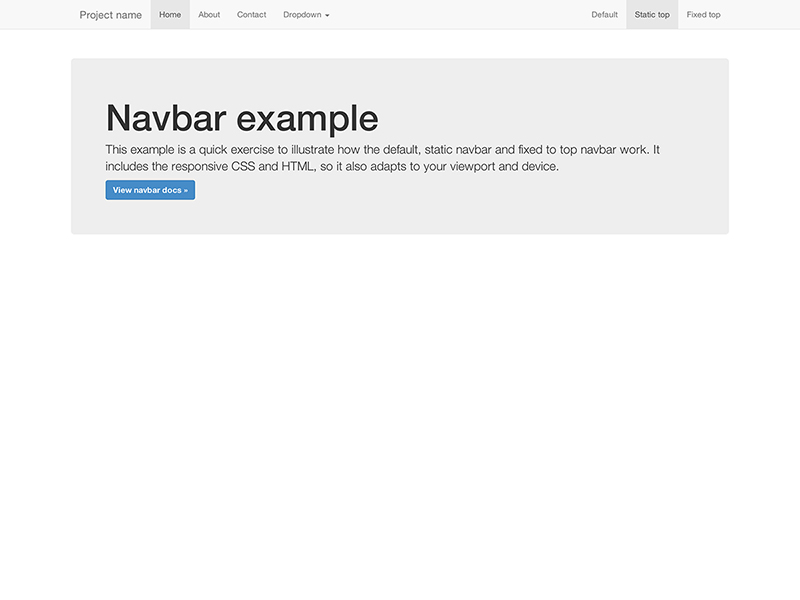
Статическая верхняя навигационная панель
Супер базовый шаблон со статической верхней панелью навигации вместе с дополнительным контентом.

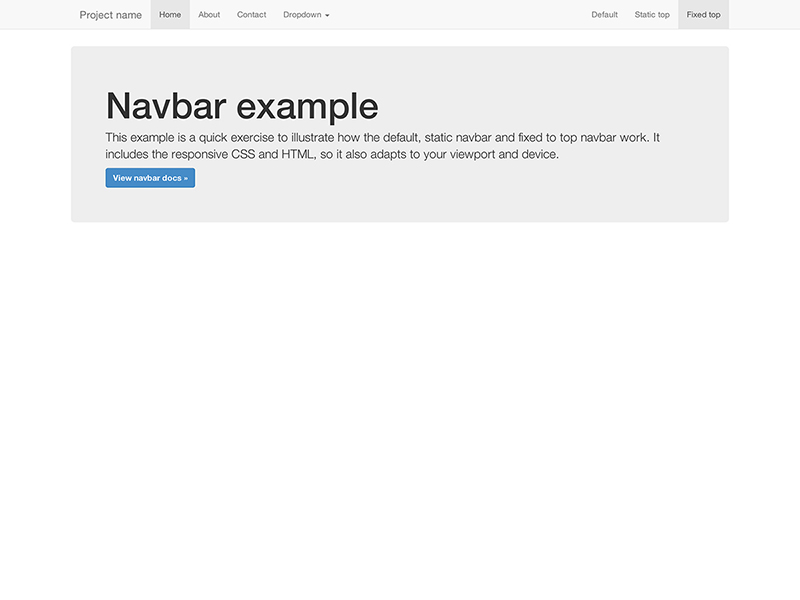
Фиксированная навигационная панель
Супер базовый шаблон с фиксированной верхней навигационной панелью вместе с дополнительным контентом.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, чтобы помочь людям быстро начать работу с Bootstrap и продемонстрировать лучшие практики для добавления в фреймворк.

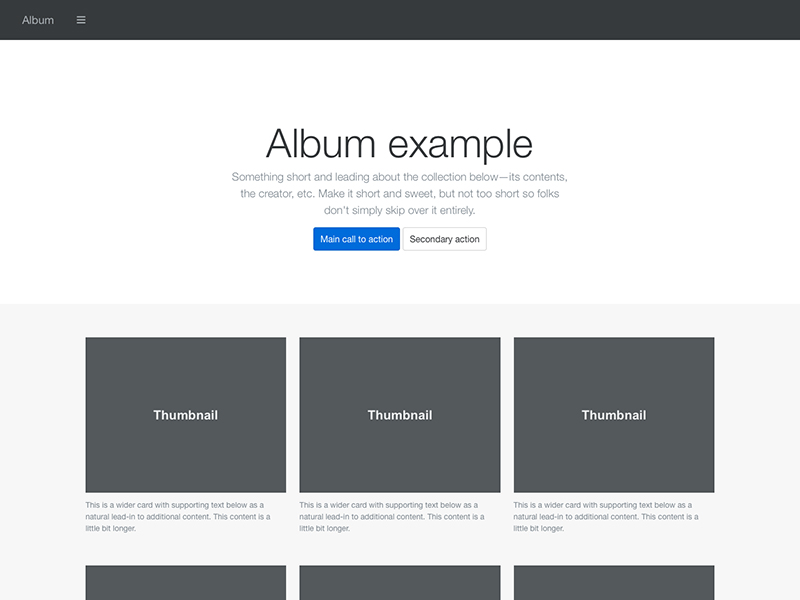
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т. д.

Обложка
Шаблон с одной страницей для создания простых и красивых домашних страниц.

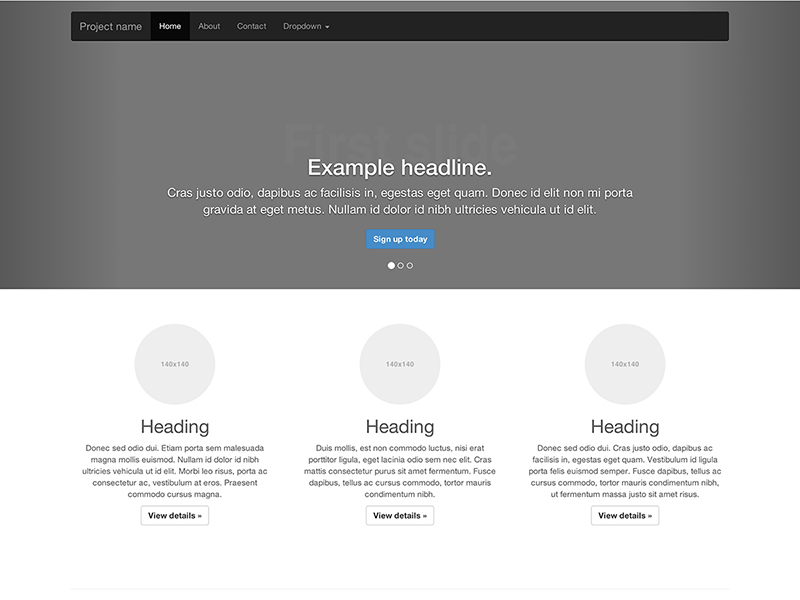
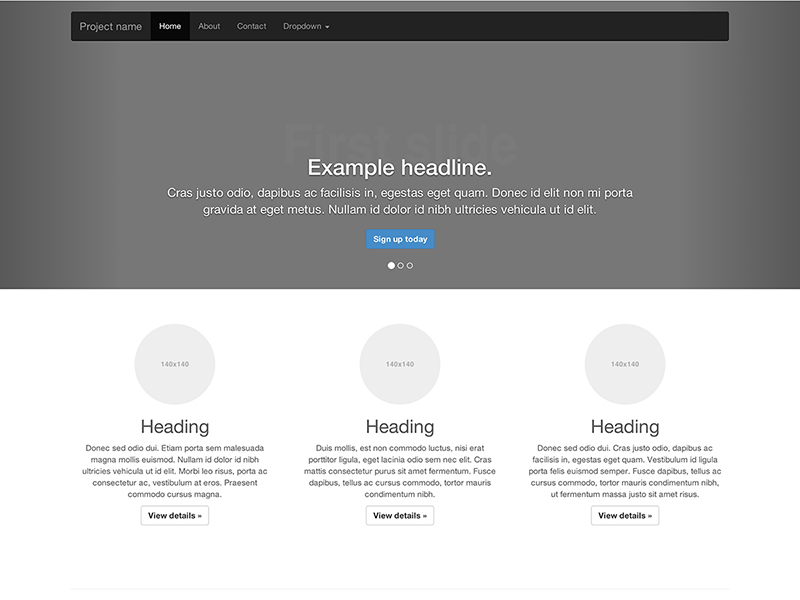
Карусель
Настройте навигационную панель и карусель, а затем добавьте новые компоненты.

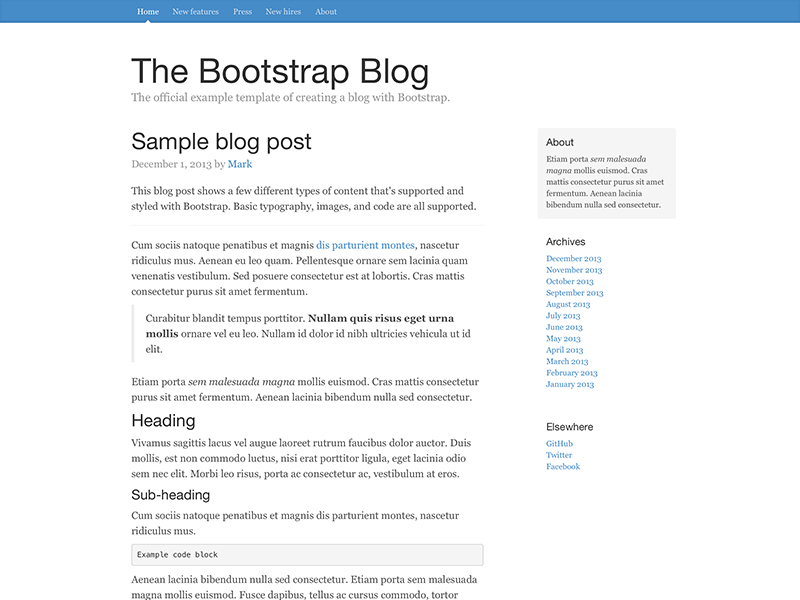
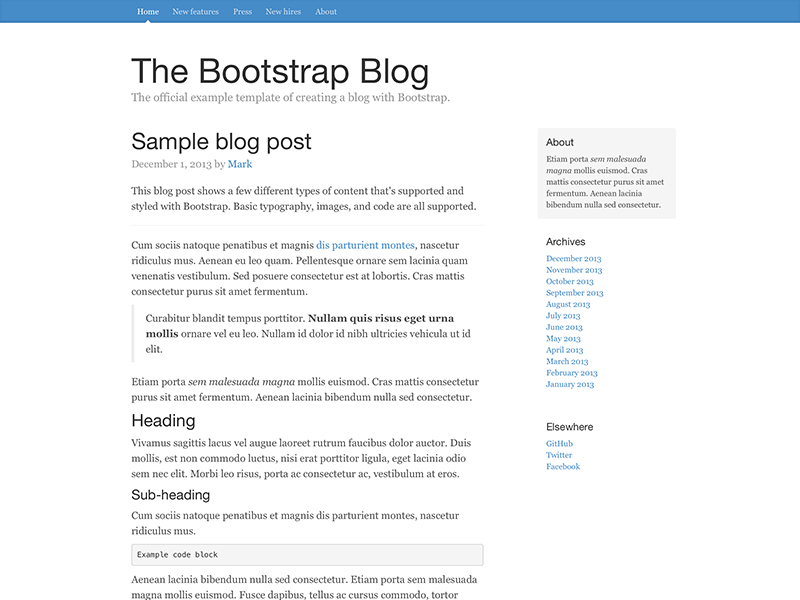
Блог
Простой двухколоновый макет блога с пользовательской навигацией, заголовком и типом.

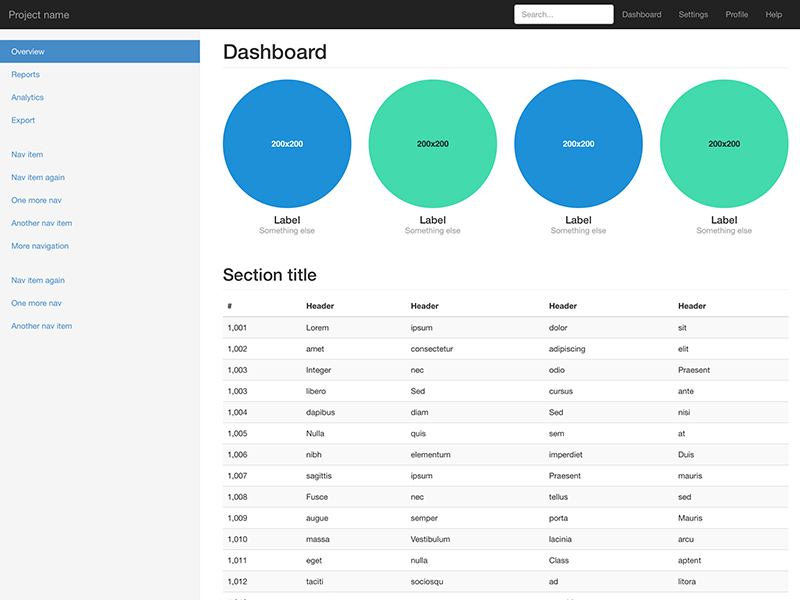
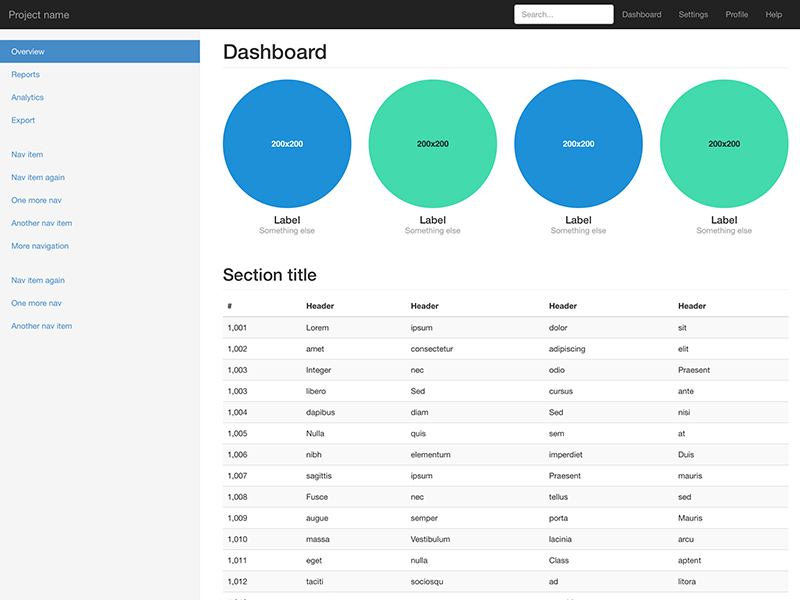
Dashboard
Базовая панель приборов администратора с фиксированной боковой панелью и панелью навигации.

Страница входа
Пользовательский макет формы и дизайн для простой формы входа.

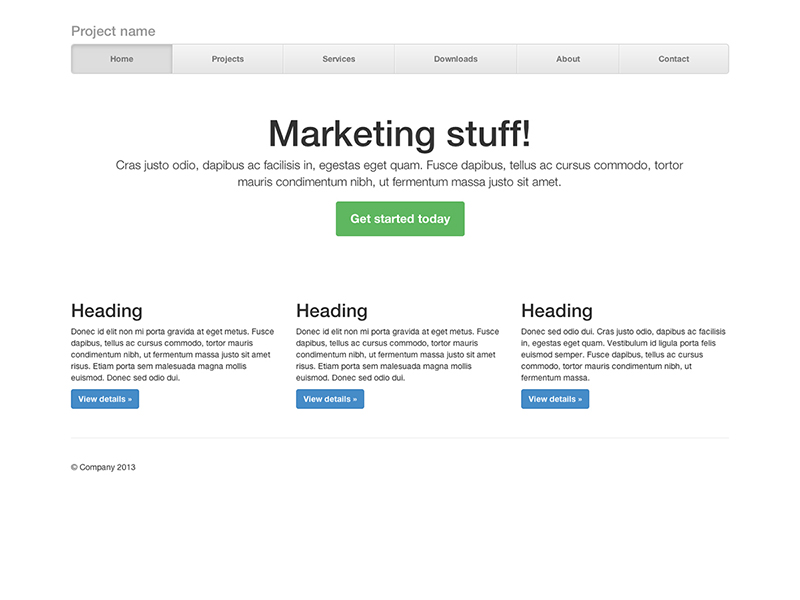
Justified nav
Создайте персонализированную навигационную панель с выровненными ссылками. Не слишком дружелюбно к Safari.

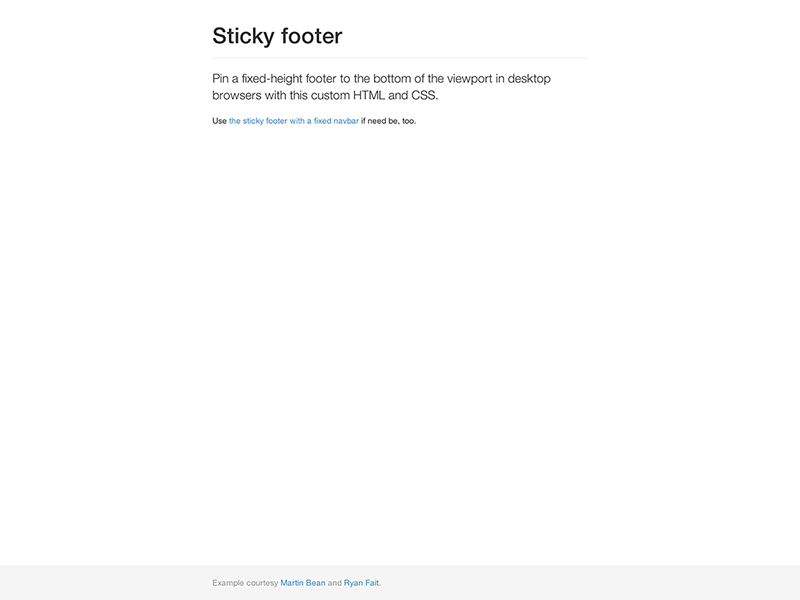
Sticky footer
Прикрепите футер к нижней части области просмотра, когда содержимое короче ее.

Sticky footer w/ navbar
Прикрепите футер к нижней части окна просмотра с помощью фиксированной верхней навигационной панели.
Эксперименты
Примеры, ориентированные на будущие функции или технологии.

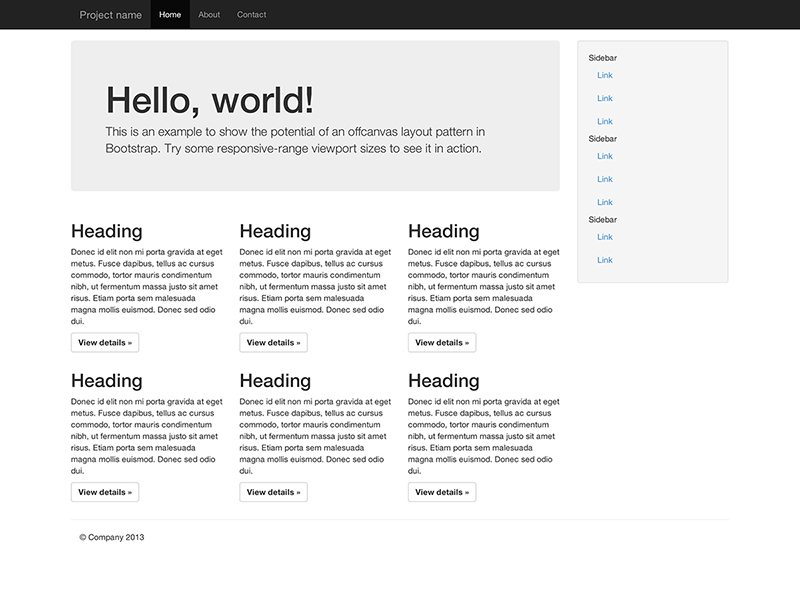
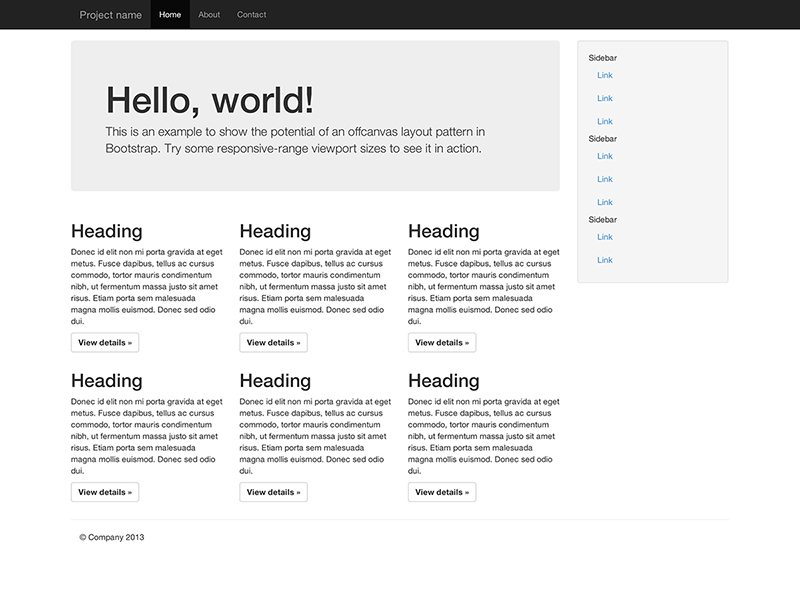
Offcanvas
Создайте настраиваемое меню навигации для использования с Bootstrap.